Doe anyone know how to get a menu with separated blocks instead of one long menu?
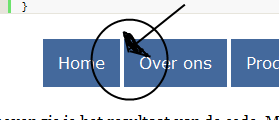
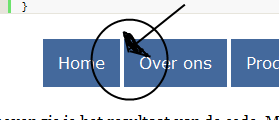
A picture of what i mean:

What css code do i need to add to get the spacing?
With kind regards, Coolpenguin

My fantasy miniature parts shop: www.warhammerbits.nl. I would appreciate feedback. ![]()
Users browsing this forum: No registered users and 2 guests