Page 1 of 1
هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضبط !
Posted: Tue Apr 19, 2011 1:13 am
by turkitad
السلام عليكم
هل ممكن إزاحة أيقونة الرئيسيه إلى اليمين قليلا لتكون بأعلى أيقونة البحث
أقصد لتكون موازيه تماما للبحث لتجميل الشكل فقط
هذه الصوره المقصوده

شكرا لكم
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Wed Apr 20, 2011 5:31 am
by Khalid H.S
وعليكم السلام ورحمة الله وبركاته
قم بتحرير ملف
stylesheet-a.css
خذ نسخة قبل التعديل
ابحث في الملف عن
#header .div4 {
ستجدها بهذا الشكل
Code: Select all
#header .div4 {
width: 510px;
clear: right;
float: right;
height: 32px;
padding-right: 14px;
}
Code: Select all
#header .div4 {
width: 510px;
clear: right;
float: right;
height: 32px;
padding-right: 3px;
}
#header .div5 .right {
ستجده بهذا الشكل
Code: Select all
#header .div5 .right {
background: url('../image/header_1_right.png') no-repeat;
width: 5px;
height: 40px;
float: right;
}
Code: Select all
#header .div5 .right {
width: 5px;
height: 40px;
float: right;
}
#header .div6 .center {
اضف إليه هذا السطر
ابحث عن
#header .div6 .right {
واحذف منه هذه الخاصية
Code: Select all
background: url('../image/header_2_right.png') no-repeat;
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Thu Apr 21, 2011 3:45 pm
by turkitad
أنت خرااااااااااااااااافي ياخالد ماشاء الله عليك
الله يبارك لك في علمك ومعرفتك
الله يجزاك خير ويوفقك يارب
تصدق جالس أحورف فيها 5 أيام

أصبح فيها انحراف بسيط لجهة اليمين بجانب صندوق العملة كما في الصوره التاليه

شكرا لك يابطل
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Fri Apr 22, 2011 2:07 am
by Khalid H.S
جزاك الله خير أخوي
المعذرة كان فيه خطأ بأخر جزئية في التعديل وعدلتها
ابحث عن
#header .div6 .right {
واحذف منه هذه الخاصية
Code: Select all
background: url('../image/header_2_right.png') no-repeat;

Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Fri Apr 22, 2011 2:30 am
by turkitad
الله يجزاك خير
ممتاز كل شي تمام
لكن لو تلاحظ فيه عدم مساواة بين الجزء الأعلى والجزء الأسفل

أما الجهه اليسرى فهي ممتازه

أتمنى تكون واضحه

هل فيه إمكانيه بتمديدها قليلا لتتساوى مع الجزء الأسفل ؟
شكرا لك
*******************************
طلب آخر الله يرضى عليك
هل فيه موقع يعمل لي صفحة مثل هذي الصفحه للتواصل مع العملاء
www.dhman.com/ip_example.html
بشرط تكون بصيغة html
لأني أقدر أتعامل معها وأضيف عليها
عندي نموذج ولكنه بصيغة php
وهذا النموذج
https://www.orders4all.com/orderform.php
ولكني أتعب كثيرا بالتعديل عليه
وعملت النموذج من هذا الموقع
http://www.lion4h.com/index.php?page=formmaker
هل يوجد موقع مشابه لعمل صفحات بصيغة html ?
ماحبيت أكتب موضوع جديد حتى لاتزيد عدد المواضيع
شكرا لك
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Fri Apr 22, 2011 3:24 am
by Khalid H.S
اخوي لو حطيت الموقع عشان أشوف التصميم كنت أفدتك أكثر
لأني اعطيك الطريقة وأنا ما أشوف الموقع فأتمنى تعذرني
على كل حال فيه طريقة أسهل وأفضل لكن عليك إعادة التعديلات السابقة إلى ماكانت عليه
ابحث عن
#header .div5 .right {
واحذف منه
Code: Select all
background: url('../image/header_1_right.png') no-repeat;
width: 5px;
#header .div5 .center {
واحذف منه
ابحث عن
#header .div4 {
واحذف منه
ثم اضف له
إذا تشوف الشغله مزعجه أو تلخبطت أرفق ملف stylesheet-a
وأنا أعدله لك
بخصوص سكربت اتصل بنا الي تبحث عنه بالإمكان تحميله من مصدره الرئيسي وهو مجاني
http://www.internetplus.biz/scripts/contactus
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Fri Apr 22, 2011 4:24 am
by opencartArab
الله يعطيك العافية أخوي خالد
لكن عندي مداخلة لصاحب الموضوع
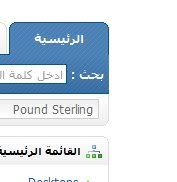
شوف هذي الصورة
[attachment=0]22.png[/attachment]
اذا ناسبتك اتبع هذي الخطوات
من نفس الملف
stylesheet-a.css
ابحث عن
Code: Select all
#header .div4 {
width: 510px;
clear: right;
float: right;
height: 32px;
padding-right: 14px;
}
واسبتدلها بـ
Code: Select all
#header .div4 {
width: 510px;
clear: right;
float: right;
height: 32px;
padding-right: 0px;
}
بعدها ابحث عن
Code: Select all
#header .div5 .right {
background: url('../image/header_1_right.png') no-repeat;
width: 5px;
height: 40px;
float: right;
}
واستبدلها بـ
Code: Select all
#header .div5 .right {
background: url('../image/header_1_center.png') no-repeat;
width: 5px;
height: 40px;
float: right;
padding-right: 2px;
}
وبلغني ايش يصير معك
[/size]
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Fri Apr 22, 2011 4:47 am
by turkitad
روووووووووووووووعه
بارك الله فيك

كل شي تمام الله يجزاك خير
شكرا لك والشكر موصول طبعا للمبدع
opencartArab
جزاكم الله خير جميعا
*********************************
وبخصوص ملف اتصل بنا ... الملف موجود عندي من هذا الموقع
http://www.lion4h.com/index.php?page=formmaker
وبصراحه أشوف انه أفضل من الموقع السابق
لكن مشكلتي في إضافة خانه لإرفاق ملف ... عجزت عنها !
أبغى أضيفها بالملف php اللي عندي
وأضفتها وكل شي تمام ... ولكن لما أرفق ملف وأرسله مع النموذج مايوصل شي للإيميل ... فقط يوصل النموذج بدون الملف المرفق !
شكرا لكم مره أخرى
وأسأل الله سبحانه أن يبارك لكم في علمكم وعملكم
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Fri Apr 22, 2011 4:50 am
by Khalid H.S
مشرفنا العزيز لو تلاحظ بالصورة الي حطيتها
عندك في يمين خانة اختيار العملة فيه جزئية زائدة وطريقة حذفها بأخر جزئية من ردي الأول
وأيضاً بتحتاج تضيف خط أو حد باللون الرصاصي في اليمين حتى يكون فيه تناسق لوني
لكن بيطلع عيب وهو الزوايا بتكون حاده بينما الجهة المقابلة فيها انسيابية
الطريقة الثانية الي حطيتها بردي راح تجي الايقونات للمكان المطلوب وايضاً بنحافظ على انسيابية الزوايا بما أنها منحنية
وبنفس الوقت راح يكون موازي لعرض التصميم ككل
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Fri Apr 22, 2011 11:46 am
by turkitad
الله يرضى عليك ياأستاذ خالد
عندي مشكله بترميز اللغه بنموذج اتصل بنا فقط مع سكربت أوبن كارت
http://www.e-services4all.info/shop/toadmin.php
مدري من السكربت ولا من السيرفر
----
أما في سيرفر وسكربت آخر اللغه في النموذج تعمل عال العال
https://www.orders4all.com/toadmin.php
هل يوجد حل لإظهار اللغه العربيه
بدون تحويل الترميز من المتصفح
شكرا لك
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Sat Apr 23, 2011 2:17 pm
by turkitad
تحديث
تم تعديل الملف بالفرونت بيج وتغييره إلى UTF-8
وتم قرائة اللغه العربيه بالمتصفح
ولكن المشكله الجديده بأنني أستقبل رسالة العميل رموز غريبه !!!!
بصراحه الموضوع تعبني ومحير جدا
شكرا لكم
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Sat Apr 23, 2011 4:05 pm
by opencartArab
Khalid H.S wrote:مشرفنا العزيز لو تلاحظ بالصورة الي حطيتها
عندك في يمين خانة اختيار العملة فيه جزئية زائدة وطريقة حذفها بأخر جزئية من ردي الأول
وأيضاً بتحتاج تضيف خط أو حد باللون الرصاصي في اليمين حتى يكون فيه تناسق لوني
لكن بيطلع عيب وهو الزوايا بتكون حاده بينما الجهة المقابلة فيها انسيابية
الطريقة الثانية الي حطيتها بردي راح تجي الايقونات للمكان المطلوب وايضاً بنحافظ على انسيابية الزوايا بما أنها منحنية
وبنفس الوقت راح يكون موازي لعرض التصميم ككل
انا عملتها بشكل سريع وماشيكت عليها
عشان كذا طلبت من صاحب الموضوع يبلغني لو ظهر معاه اي اختلاف
وشكراً على التنويه
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Sat Apr 23, 2011 4:07 pm
by opencartArab
turkitad wrote:تحديث
تم تعديل الملف بالفرونت بيج وتغييره إلى UTF-8
وتم قرائة اللغه العربيه بالمتصفح
ولكن المشكله الجديده بأنني أستقبل رسالة العميل رموز غريبه !!!!
بصراحه الموضوع تعبني ومحير جدا
شكرا لكم
اخوي الظاهر انت بتخلط بين هذا الموضوع والموضوع على الرابط التالي
http://forum.opencart.com/viewtopic.php?f=101&t=30830
Re: هل ممكن محاذاة أيقونة الرئيسيه ومساواتها فوق البحث بالضب
Posted: Sat Apr 23, 2011 4:19 pm
by turkitad
طيب وش الحل بارك الله فيك ؟
الآن استقبلت ايميل منك والترميز ارسلته لك
ياليت حل الله يرضى عليك
شكرا لك