saya n bro B bikin theme-nya.. bisa jadi rockettheme-nya OC he3cevarief wrote:Iya bro...sebenernya gak sulit-sulit amat sih bikin begituan, saya juga pengen, cuma waktunya yang belum sempet sekarang. Mungkin beberapa bulan lagi kalau insya Alloh jadi full freelancer, saya mau seriusin juga bikin modul2 komersil. Tentu saja feature harus lebih kinclong.qahar wrote:free ya pasang sendiri boz.. thu produk baru kluar tgl 13 juli, mungkin terinspirasi dari default2..
krena ga bisa bikin modul, ya udah jadi rejeki orang..
padahal harga template rata-rata $25 - $40
Langkah awal, recreate sendiri module mymodule. Itu kan simple sekali step-stepnya. Yang penting grasp the concept first. Nah jika sudah familiar, tinggal belajar dari module bawaan oc yang lainqahar wrote:mbok ya di ajari cara bikin module di admin
masalahnya opencart ini dokumentasinya minim, jadi bingung mulai dari mana
dah coba boz, yg bingung thu input gambar he3...cevarief wrote:Langkah awal, recreate sendiri module mymodule. Itu kan simple sekali step-stepnya. Yang penting grasp the concept first. Nah jika sudah familiar, tinggal belajar dari module bawaan oc yang lain
Lah input gambar maksudnya apa ya, ngeluarin jendela dialog browse file? hehehe itu kan mainan javascript, masa bos Q master designer yang biasa pake JQuery, malah bingungqahar wrote:dah coba boz, yg bingung thu input gambar he3...cevarief wrote:Langkah awal, recreate sendiri module mymodule. Itu kan simple sekali step-stepnya. Yang penting grasp the concept first. Nah jika sudah familiar, tinggal belajar dari module bawaan oc yang lain
Buat alternative aja, kalau nivo slider dirasa tidak cocok, masih banyak kok alternatif lain yang tentu saja menggunakan JQuery library. http://webdesignfan.com/jquery-slider-t ... d-plugins/
Enjoy!
Enjoy!
iya bro.. kalo nivo slider itu cocok untuk banner depan, karena pas mbalik ke nomor 1 dia ga nampilin nomor dua. Dan resourcenya kecil.. 
tapi tetep banyak jalan ke roma he3.., dan karena bentar lagi mau keluar 1.4.9 trus 1.5.0 ya di tunda dulu buatnya, males kalo ntar logic templatingnya berubah lagi he3.. tapi mulai nyicil blajar
tapi tetep banyak jalan ke roma he3.., dan karena bentar lagi mau keluar 1.4.9 trus 1.5.0 ya di tunda dulu buatnya, males kalo ntar logic templatingnya berubah lagi he3.. tapi mulai nyicil blajar
Ndak terasa, seminggu berlalu sejak janji saia pada Bro M (yang ndak tahu : Bro M = Mulunix  )
)
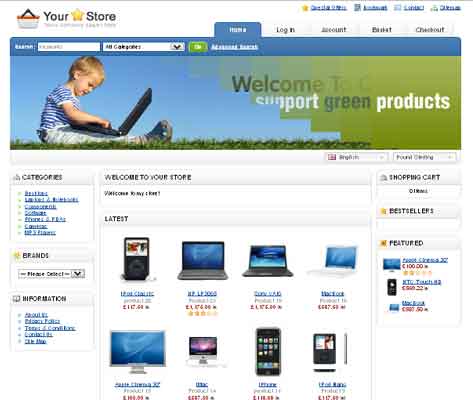
memajang nivo slider pada theme default OC.

* image saia buat low, untuk mengantisipasi njenengan2 yang punya b/w terbatas, sorry ...
** tampak pada pic di atas, slide sedang transisi dari slide 1 ke slide 2
*** Bro E, saia minjem imagesnya, ya?
Oke, Bro M .... saia tuliskan kembali step by step seperti yang Anda mau diobrolan YM kita ...
STEP 1.
Setelah fresh install OC 148b, saia tempatkan :
- file jquery.nivo.slider.pack.js di folder : catalog/view/javascript/
- file nivo-slider.css di folder : catalog/view/theme/default/stylesheet/
- Images slide yg digunakan berukuran 960 x 200 px, saia letakkan di folder : catalog/view/theme/default/image/slide/
(folder baru)
silahkan juga masukkan images berikut ke folder : catalog/view/theme/default/image/slide/ (jika memang menggunakan image2 ini ...) :




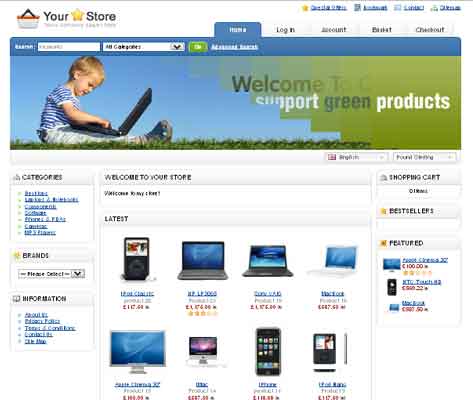
memajang nivo slider pada theme default OC.

* image saia buat low, untuk mengantisipasi njenengan2 yang punya b/w terbatas, sorry ...
** tampak pada pic di atas, slide sedang transisi dari slide 1 ke slide 2
*** Bro E, saia minjem imagesnya, ya?
Oke, Bro M .... saia tuliskan kembali step by step seperti yang Anda mau diobrolan YM kita ...
STEP 1.
Setelah fresh install OC 148b, saia tempatkan :
- file jquery.nivo.slider.pack.js di folder : catalog/view/javascript/
- file nivo-slider.css di folder : catalog/view/theme/default/stylesheet/
- Images slide yg digunakan berukuran 960 x 200 px, saia letakkan di folder : catalog/view/theme/default/image/slide/
(folder baru)
silahkan juga masukkan images berikut ke folder : catalog/view/theme/default/image/slide/ (jika memang menggunakan image2 ini ...) :




Last edited by bebaspromo on Mon Jul 19, 2010 3:44 am, edited 2 times in total.
STEP 2
Buka file nivo-slider.css, saia edit menjadi seperti ini :
perhatikan baris yang tertulis :
jika Anda menggunakan images pada step 1 sebelumnya, biarkan seperti itu. Sebaliknya, edit seperlunya jika
Anda menggunakan image dengan nama & ekstensi berbeda
Buka file nivo-slider.css, saia edit menjadi seperti ini :
Code: Select all
#slider {
position:relative;
margin:0px;
background:#202834 url("../image/slide/loading.gif") no-repeat 50% 50%;
/*
-moz-box-shadow:0px 0px 10px #333;
-webkit-box-shadow:0px 0px 10px #333;
box-shadow:0px 0px 10px #333;
*/
}
#slider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
#slider a {
border:0;
}
.nivoSlider {
position:relative;
}
.nivoSlider img {
position:absolute;
top:0px;
left:0px;
}
/* If an image is wrapped in a link */
.nivoSlider a.nivo-imageLink {
position:absolute;
top:0px;
left:0px;
width:100%;
height:100%;
border:0;
padding:0;
margin:0;
z-index:60;
display:none;
}
/* The slices in the Slider */
.nivo-slice {
display:block;
position:absolute;
z-index:50;
height:100%;
}
/* Caption styles */
.nivo-caption {
position:absolute;
left:0px;
bottom:0px;
background:#000;
color:#fff;
opacity:0.8; /* Overridden by captionOpacity setting */
width:100%;
z-index:89;
}
.nivo-caption p {
padding:5px;
margin:0;
}
/* Direction nav styles (e.g. Next & Prev) */
.nivo-directionNav a {
position:absolute;
top:45%;
z-index:99;
cursor:pointer;
}
.nivo-prevNav {
position: absolute;
left: 5px;
top: 40%;
width: 37px;
height: 37px;
display: block;
text-indent: -9009px;
background: url("../image/slide/b_previous.png") no-repeat;
}
.nivo-prevNav:hover {
background-position: 0pt -37px;}
.nivo-nextNav {
position: absolute;
right: 5px;
top: 40%;
width: 37px;
height: 37px;
display: block;
text-indent: -9009px;
background: url("../image/slide/b_next.png") no-repeat;
}
.nivo-nextNav:hover {
background-position: 0pt -37px;}
/* Control nav styles (e.g. 1,2,3...) */
.nivo-controlNav {
position:absolute;
left:47%;
bottom:-15px;
}
.nivo-controlNav a {
display:block;
width:10px;
height:10px;
background:url("../image/slide/bullets.png") no-repeat;
text-indent:-9999px;
border:0;
margin-right:3px;
float:left;
}
.nivo-controlNav a.active {
background-position:-10px 0;
}
Code: Select all
background:#202834 url("../image/slide/loading.gif") no-repeat 50% 50%;
Code: Select all
background: url("../image/slide/b_previous.png") no-repeat;
Code: Select all
background: url("../image/slide/b_next.png") no-repeat;
Code: Select all
background:url("../image/slide/bullets.png") no-repeat;
Anda menggunakan image dengan nama & ekstensi berbeda
controller opo maneh, Bro?qahar wrote:mbok ya saya di ajari bikin controllernya di back end...
STEP 3
Kemudian,
buka file header.tpl dan tempatkan kode2 yang diperlukan :
letakkan di bawah
dan,
di bawah
lalu,
persis di atas </head>
Kemudian,
buka file header.tpl dan tempatkan kode2 yang diperlukan :
Code: Select all
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/nivo-slider.css" />
Code: Select all
<link rel="stylesheet" type="text/css" href="catalog/view/theme/<?php echo $template; ?>/stylesheet/stylesheet.css" />
Code: Select all
<script type="text/javascript" src="catalog/view/javascript/jquery.nivo.slider.pack.js"></script>
Code: Select all
<script type="text/javascript" src="catalog/view/javascript/jquery/tab.js"></script>
Code: Select all
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect:'random', //Specify sets like: 'fold,fade,sliceDown'
slices:15,
animSpeed:500,
pauseTime:3000,
startSlide:0, //Set starting Slide (0 index)
directionNav:true, //Next & Prev
directionNavHide:true, //Only show on hover
controlNav:false, //1,2,3...
controlNavThumbs:false, //Use thumbnails for Control Nav
controlNavThumbsFromRel:false, //Use image rel for thumbs
controlNavThumbsSearch: '.jpg', //Replace this with...
controlNavThumbsReplace: '_thumb.jpg', //...this in thumb Image src
keyboardNav:true, //Use left & right arrows
pauseOnHover:true, //Stop animation while hovering
manualAdvance:false, //Force manual transitions
captionOpacity:0.8, //Universal caption opacity
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){} //Triggers after all slides have been shown
});
});
</script>
Last edited by bebaspromo on Mon Jul 19, 2010 1:04 am, edited 1 time in total.
(masih) STEP 3
tetap di file header.tpl, sisipkan
sesuaikan nama & ekstensi image yang Anda gunakan, ya?
sisipkan persis di bawah
sebelum
tetap di file header.tpl, sisipkan
Code: Select all
<!-- slide -->
<div id="slider">
<img alt="" src="catalog/view/theme/default/image/slide/slide1.jpg" />
<img alt="" src="catalog/view/theme/default/image/slide/slide2.jpg" />
<img alt="" src="catalog/view/theme/default/image/slide/slide3.jpg" />
</div>
<!-- end slide -->
sisipkan persis di bawah
Code: Select all
<div class="div6">Code: Select all
<div class="left"></div>
<div class="right"></div>
jadi biar di admin bisa punya module untuk "mengontrol" slidernya. saya coba test pake module google analytic sebagai awal.. cuman bingung untuk atur style slidernya, ni masih coba2 lagi.. padahal pingin bikin template baru, cuman mau selesaikan ini dulu he3..
kan harga theme bisa naik kalau built in slider and fitur2 penting lainnya..
kan harga theme bisa naik kalau built in slider and fitur2 penting lainnya..
masih belum kompeten ngutak atik modul, Bro ... ntar kucoba2 juga deh ...qahar wrote:jadi biar di admin bisa punya module untuk "mengontrol" slidernya. saya coba test pake module google analytic sebagai awal.. cuman bingung untuk atur style slidernya, ni masih coba2 lagi.. padahal pingin bikin template baru, cuman mau selesaikan ini dulu he3..
betul... betul.. betul ...qahar wrote:kan harga theme bisa naik kalau built in slider and fitur2 penting lainnya..
Cara ini memang edit langsung di file header.tpl ... kalo' mau langsung via welcome message & slide tetap muncul di semua halaman harap lapor!bebaspromo wrote:Done!
Silahkan test, harusnya seperti ini :
kecuali saia ada yang kelewatan ...
cuma harus menghilangkan bagian welcome di home biar mudah, built in module masih di riset
kalau yang ini, tinggal lapor ... nanti saia tuliskan cara simplenya ...bebaspromo wrote: Cara ini memang edit langsung di file header.tpl ... kalo' mau langsung via welcome message & slide tetap muncul di semua halaman harap lapor!
naaah, ini memang butuh "sentuhan kasih" Bro C!bebaspromo wrote: built in module masih di riset
Who is online
Users browsing this forum: No registered users and 4 guests


