Para master, bagaimana cara menggunakan Nivo Slider?
http://nivo.dev7studios.com/
saya mencoba copy semua script yang ada ke homepage malalui system/settings
<link rel="stylesheet" href="nivo-slider.css" type="text/css" media="screen" />
<script src="http://ajax.googleapis.com/ajax/libs/jq ... ery.min.js" type="text/javascript"></script>
<script src="jquery.nivo.slider.pack.js" type="text/javascript"></script>
<div id="slider">
<img src="www.xxx.com/images/slide1.jpg" alt="" />
<a href="http://dev7studios.com"><img src="www.xxx.com/images/slide2.jpg" alt="" /></a>
<img src="www.xxx.com/images/slide3.jpg" alt="" title="This is an example of a caption" />
<img src="www.xxx.com/images/slide4.jpg" alt="" />
</div>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect:'random', //Specify sets like: 'fold,fade,sliceDown'
slices:15,
animSpeed:500,
pauseTime:3000,
startSlide:0, //Set starting Slide (0 index)
directionNav:true, //Next & Prev
directionNavHide:true, //Only show on hover
controlNav:true, //1,2,3...
controlNavThumbs:false, //Use thumbnails for Control Nav
controlNavThumbsFromRel:false, //Use image rel for thumbs
controlNavThumbsSearch: '.jpg', //Replace this with...
controlNavThumbsReplace: '_thumb.jpg', //...this in thumb Image src
keyboardNav:true, //Use left & right arrows
pauseOnHover:true, //Stop animation while hovering
manualAdvance:false, //Force manual transitions
captionOpacity:0.8, //Universal caption opacity
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){} //Triggers after all slides have been shown
});
});
</script>
lalu upload file yang didownload ke root
Gambarnya muncul, tetapi sliding dan tampilannya berantakan. apa ada kesalahan yang saya lakukan?
http://nivo.dev7studios.com/
saya mencoba copy semua script yang ada ke homepage malalui system/settings
<link rel="stylesheet" href="nivo-slider.css" type="text/css" media="screen" />
<script src="http://ajax.googleapis.com/ajax/libs/jq ... ery.min.js" type="text/javascript"></script>
<script src="jquery.nivo.slider.pack.js" type="text/javascript"></script>
<div id="slider">
<img src="www.xxx.com/images/slide1.jpg" alt="" />
<a href="http://dev7studios.com"><img src="www.xxx.com/images/slide2.jpg" alt="" /></a>
<img src="www.xxx.com/images/slide3.jpg" alt="" title="This is an example of a caption" />
<img src="www.xxx.com/images/slide4.jpg" alt="" />
</div>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect:'random', //Specify sets like: 'fold,fade,sliceDown'
slices:15,
animSpeed:500,
pauseTime:3000,
startSlide:0, //Set starting Slide (0 index)
directionNav:true, //Next & Prev
directionNavHide:true, //Only show on hover
controlNav:true, //1,2,3...
controlNavThumbs:false, //Use thumbnails for Control Nav
controlNavThumbsFromRel:false, //Use image rel for thumbs
controlNavThumbsSearch: '.jpg', //Replace this with...
controlNavThumbsReplace: '_thumb.jpg', //...this in thumb Image src
keyboardNav:true, //Use left & right arrows
pauseOnHover:true, //Stop animation while hovering
manualAdvance:false, //Force manual transitions
captionOpacity:0.8, //Universal caption opacity
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){} //Triggers after all slides have been shown
});
});
</script>
lalu upload file yang didownload ke root
Gambarnya muncul, tetapi sliding dan tampilannya berantakan. apa ada kesalahan yang saya lakukan?
meiomhe1 wrote:Para master, bagaimana cara menggunakan Nivo Slider?
http://nivo.dev7studios.com/
saya mencoba copy semua script yang ada ke homepage malalui system/settings
<link rel="stylesheet" href="nivo-slider.css" type="text/css" media="screen" />
<script src="http://ajax.googleapis.com/ajax/libs/jq ... ery.min.js" type="text/javascript"></script>
<script src="jquery.nivo.slider.pack.js" type="text/javascript"></script>
<div id="slider">
<img src="www.xxx.com/images/slide1.jpg" alt="" />
<a href="http://dev7studios.com"><img src="www.xxx.com/images/slide2.jpg" alt="" /></a>
<img src="www.xxx.com/images/slide3.jpg" alt="" title="This is an example of a caption" />
<img src="www.xxx.com/images/slide4.jpg" alt="" />
</div>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect:'random', //Specify sets like: 'fold,fade,sliceDown'
slices:15,
animSpeed:500,
pauseTime:3000,
startSlide:0, //Set starting Slide (0 index)
directionNav:true, //Next & Prev
directionNavHide:true, //Only show on hover
controlNav:true, //1,2,3...
controlNavThumbs:false, //Use thumbnails for Control Nav
controlNavThumbsFromRel:false, //Use image rel for thumbs
controlNavThumbsSearch: '.jpg', //Replace this with...
controlNavThumbsReplace: '_thumb.jpg', //...this in thumb Image src
keyboardNav:true, //Use left & right arrows
pauseOnHover:true, //Stop animation while hovering
manualAdvance:false, //Force manual transitions
captionOpacity:0.8, //Universal caption opacity
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){} //Triggers after all slides have been shown
});
});
</script>
lalu upload file yang didownload ke root
Gambarnya muncul, tetapi sliding dan tampilannya berantakan. apa ada kesalahan yang saya lakukan?
Untuk kasus yang saya coba ini bukan dengan mengubah isi welcome page melalui fasilitas admin-system-setting.
Tetapi dengan menambahkan langsung di file-file template. (asumsi template yang dipakai adalah template default dari opencart).
Opencart yang saya gunakan adalah versi 1.4.7.
- Download file yang diperlukan untuk nivo-slider ini. (tentu anda sudah lakukan)
- Edit file nivo-slider.css hasil download tadi...
tambahkan dibaris paling bawah :
#slider {
position:relative;
/*see the "style-pack" below for image*/
background:url(images/loading.gif) no-repeat 50% 50%;
}
#slider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
Simpan kembali.
- copykan (upload) file jquery.nivo.slider.js ke folder catalog/view/javascript
(atau file jquery.nivo.slider.pack.js) tergantung yang anda download (versi production atau versi development). saya kebetulan download yang versi development, sehinggga nama filenya tanpa .pack.js
- copykan (upload) file nivo-slider.css yang telah diedit tadi ke folder catalog/view/theme/default/stylesheet
- File-file image yang akan dibuat slider saya kumpulkan di folder sliderimage. Tentu anda sudah tahu untuk
membuat file dengan lebar dan tinggi yang sama.
- upload folder tersebut ke catalog/view/theme/default
- Buka file header.tpl yang ada di folder catalog/view/theme/default/template/common
cari baris yang berisi : (di source code saya ada di baris 17.
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/stylesheet.css" />
tambahkan baris berikut dibawahnya:
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/nivo-slider.css" />
cari baris yang berisi : (di source code saya ada di baris 33)
<script type="text/javascript" src="catalog/view/javascript/jquery/tab.js"></script>
tambahkan baris berikut :
<script type="text/javascript" src="catalog/view/javascript/jquery.nivo.slider.js"></script>
(atau jquery.nivo.slider.pack.js... sekali lagi tergantung versi yang anda download)
tambahkan kode dari nivo-slider (ada perubahan disaya dimana controlNav: saya buat jadi false
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect:'random', //Specify sets like: 'fold,fade,sliceDown'
slices:15,
animSpeed:500,
pauseTime:3000,
startSlide:0, //Set starting Slide (0 index)
directionNav:true, //Next & Prev
directionNavHide:true, //Only show on hover
controlNav:false, //1,2,3...
controlNavThumbs:false, //Use thumbnails for Control Nav
controlNavThumbsFromRel:false, //Use image rel for thumbs
controlNavThumbsSearch: '.jpg', //Replace this with...
controlNavThumbsReplace: '_thumb.jpg', //...this in thumb Image src
keyboardNav:true, //Use left & right arrows
pauseOnHover:true, //Stop animation while hovering
manualAdvance:false, //Force manual transitions
captionOpacity:0.8, //Universal caption opacity
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){} //Triggers after all slides have been shown
});
});
</script>
persis diatas kode html </head>
Simpan kembali file header.tpl.
Buka file home.tpl yang ada difolder catalog/view/theme/default/template/common
dibawah baris yang berisi (pada source code saya di baris 10).
<div class='middle'>
tambahkan kode html untuk image-image yang akan dibuat slider.
<div id="slider">
<img src="catalog/view/theme/default/sliderimage/satu.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/dua.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/tiga.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/empat.jpg" alt="" />
</div>
(ingat, dalam contoh ini file-file image saya tempatkan di folder catalog/view/theme/default/sliderimage )
Reload (refresh) browser anda. Di komputer saya berjalan dengan baik
(saya testing di opera, firefox dan IE.)
semoga membantu....
Happy selling...
(EkoBayong... never be a master
Wah... pak Bayon hebat....ekobayong wrote:meiomhe1 wrote:Para master, bagaimana cara menggunakan Nivo Slider?
http://nivo.dev7studios.com/
saya mencoba copy semua script yang ada ke homepage malalui system/settings
<link rel="stylesheet" href="nivo-slider.css" type="text/css" media="screen" />
<script src="http://ajax.googleapis.com/ajax/libs/jq ... ery.min.js" type="text/javascript"></script>
<script src="jquery.nivo.slider.pack.js" type="text/javascript"></script>
<div id="slider">
<img src="www.xxx.com/images/slide1.jpg" alt="" />
<a href="http://dev7studios.com"><img src="www.xxx.com/images/slide2.jpg" alt="" /></a>
<img src="www.xxx.com/images/slide3.jpg" alt="" title="This is an example of a caption" />
<img src="www.xxx.com/images/slide4.jpg" alt="" />
</div>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect:'random', //Specify sets like: 'fold,fade,sliceDown'
slices:15,
animSpeed:500,
pauseTime:3000,
startSlide:0, //Set starting Slide (0 index)
directionNav:true, //Next & Prev
directionNavHide:true, //Only show on hover
controlNav:true, //1,2,3...
controlNavThumbs:false, //Use thumbnails for Control Nav
controlNavThumbsFromRel:false, //Use image rel for thumbs
controlNavThumbsSearch: '.jpg', //Replace this with...
controlNavThumbsReplace: '_thumb.jpg', //...this in thumb Image src
keyboardNav:true, //Use left & right arrows
pauseOnHover:true, //Stop animation while hovering
manualAdvance:false, //Force manual transitions
captionOpacity:0.8, //Universal caption opacity
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){} //Triggers after all slides have been shown
});
});
</script>
lalu upload file yang didownload ke root
Gambarnya muncul, tetapi sliding dan tampilannya berantakan. apa ada kesalahan yang saya lakukan?
Untuk kasus yang saya coba ini bukan dengan mengubah isi welcome page melalui fasilitas admin-system-setting.
Tetapi dengan menambahkan langsung di file-file template. (asumsi template yang dipakai adalah template default dari opencart).
Opencart yang saya gunakan adalah versi 1.4.7.
- Download file yang diperlukan untuk nivo-slider ini. (tentu anda sudah lakukan)
- Edit file nivo-slider.css hasil download tadi...
tambahkan dibaris paling bawah :
#slider {
position:relative;
/*see the "style-pack" below for image*/
background:url(images/loading.gif) no-repeat 50% 50%;
}
#slider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
Simpan kembali.
- copykan (upload) file jquery.nivo.slider.js ke folder catalog/view/javascript
(atau file jquery.nivo.slider.pack.js) tergantung yang anda download (versi production atau versi development). saya kebetulan download yang versi development, sehinggga nama filenya tanpa .pack.js
- copykan (upload) file nivo-slider.css yang telah diedit tadi ke folder catalog/view/theme/default/stylesheet
- File-file image yang akan dibuat slider saya kumpulkan di folder sliderimage. Tentu anda sudah tahu untuk
membuat file dengan lebar dan tinggi yang sama.
- upload folder tersebut ke catalog/view/theme/default
- Buka file header.tpl yang ada di folder catalog/view/theme/default/template/common
cari baris yang berisi : (di source code saya ada di baris 17.
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/stylesheet.css" />
tambahkan baris berikut dibawahnya:
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/nivo-slider.css" />
cari baris yang berisi : (di source code saya ada di baris 33)
<script type="text/javascript" src="catalog/view/javascript/jquery/tab.js"></script>
tambahkan baris berikut :
<script type="text/javascript" src="catalog/view/javascript/jquery.nivo.slider.js"></script>
(atau jquery.nivo.slider.pack.js... sekali lagi tergantung versi yang anda download)
tambahkan kode dari nivo-slider (ada perubahan disaya dimana controlNav: saya buat jadi false
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect:'random', //Specify sets like: 'fold,fade,sliceDown'
slices:15,
animSpeed:500,
pauseTime:3000,
startSlide:0, //Set starting Slide (0 index)
directionNav:true, //Next & Prev
directionNavHide:true, //Only show on hover
controlNav:false, //1,2,3...
controlNavThumbs:false, //Use thumbnails for Control Nav
controlNavThumbsFromRel:false, //Use image rel for thumbs
controlNavThumbsSearch: '.jpg', //Replace this with...
controlNavThumbsReplace: '_thumb.jpg', //...this in thumb Image src
keyboardNav:true, //Use left & right arrows
pauseOnHover:true, //Stop animation while hovering
manualAdvance:false, //Force manual transitions
captionOpacity:0.8, //Universal caption opacity
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){} //Triggers after all slides have been shown
});
});
</script>
persis diatas kode html </head>
Simpan kembali file header.tpl.
Buka file home.tpl yang ada difolder catalog/view/theme/default/template/common
dibawah baris yang berisi (pada source code saya di baris 10).
<div class='middle'>
tambahkan kode html untuk image-image yang akan dibuat slider.
<div id="slider">
<img src="catalog/view/theme/default/sliderimage/satu.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/dua.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/tiga.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/empat.jpg" alt="" />
</div>
(ingat, dalam contoh ini file-file image saya tempatkan di folder catalog/view/theme/default/sliderimage )
Reload (refresh) browser anda. Di komputer saya berjalan dengan baik
(saya testing di opera, firefox dan IE.)
semoga membantu....
Happy selling...
(EkoBayong... never be a master
Singkat tepat, dan padat
Kalo mau slide yang sama tapi dihalama laen, seperti di categori atau di salah satu halamat informasi bagaiman caranya?
Dimana lagi nyimpen kode ininya?
Code: Select all
<div id="slider">
<img src="catalog/view/theme/default/sliderimage/satu.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/dua.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/tiga.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/empat.jpg" alt="" />
</div>Mohon di uraikan
Terima kasih banyak
Please try my Free and real time web translator made with Google API. and let me know what ya think ![]()
ok...
sekedar contoh:
Jika anda ingin menambahkan slide tersebut di halaman contact:
maka buka file contact.tpl (yang ada di folder catalog/view/theme/default/template/information)
tambahkan kode slider
<div id="slider">
<img src="catalog/view/theme/default/sliderimage/satu.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/dua.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/tiga.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/empat.jpg" alt="" />
</div>
persis dibawah baris
<div class="middle">
(anda tidak perlu melakukan semuanya dari awal. cukup seperti contoh diatas, tidak perlu lagi sentuh header.tpl.)
Di folder catalog/view/theme/default/template anda juga melihat folder yang lain yang berisi template-template file yang lain. Jika anda mau ubah semuanya... silahkan ubah satu-satu masing-masing file tpl tadi.
Jika yang diinginkan memang di seluruh halaman slider tersebut muncul.... tambahkan kode-kode tadi langsung di header.tpl dibaris paling bawah tambahkan.
<div id="slider">
<img src="catalog/view/theme/default/sliderimage/satu.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/dua.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/tiga.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/empat.jpg" alt="" />
</div>
Hapus yang ada di home.tpl, karena sudah tidak diperlukan lagi.
Dengan demikian setiap halaman akan menampilkan slider tadi tanpa perlu ubah file .tpl satu per satu.
Selamat mencoba
Happy Selling...
sekedar contoh:
Jika anda ingin menambahkan slide tersebut di halaman contact:
maka buka file contact.tpl (yang ada di folder catalog/view/theme/default/template/information)
tambahkan kode slider
<div id="slider">
<img src="catalog/view/theme/default/sliderimage/satu.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/dua.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/tiga.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/empat.jpg" alt="" />
</div>
persis dibawah baris
<div class="middle">
(anda tidak perlu melakukan semuanya dari awal. cukup seperti contoh diatas, tidak perlu lagi sentuh header.tpl.)
Di folder catalog/view/theme/default/template anda juga melihat folder yang lain yang berisi template-template file yang lain. Jika anda mau ubah semuanya... silahkan ubah satu-satu masing-masing file tpl tadi.
Jika yang diinginkan memang di seluruh halaman slider tersebut muncul.... tambahkan kode-kode tadi langsung di header.tpl dibaris paling bawah tambahkan.
<div id="slider">
<img src="catalog/view/theme/default/sliderimage/satu.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/dua.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/tiga.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/empat.jpg" alt="" />
</div>
Hapus yang ada di home.tpl, karena sudah tidak diperlukan lagi.
Dengan demikian setiap halaman akan menampilkan slider tadi tanpa perlu ubah file .tpl satu per satu.
Selamat mencoba
Happy Selling...
Setelah langkah2 yang disampaikan Bung Ekobayong,
bisa juga kalau mau diisikan di welcome message (system > setting > Store)
copas aja pada mode "source"
setidaknya, berhasil di saia ...
Code: Select all
<div id="slider">
<img src="catalog/view/theme/default/sliderimage/satu.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/dua.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/tiga.jpg" alt="" />
<img src="catalog/view/theme/default/sliderimage/empat.jpg" alt="" />
</div>
copas aja pada mode "source"
setidaknya, berhasil di saia ...
emang tampilannya jadi gimana bro?bebaspromo wrote:Setelah langkah2 yang disampaikan Bung Ekobayong,
bisa juga kalau mau diisikan di welcome message (system > setting > Store)Code: Select all
<div id="slider"> <img src="catalog/view/theme/default/sliderimage/satu.jpg" alt="" /> <img src="catalog/view/theme/default/sliderimage/dua.jpg" alt="" /> <img src="catalog/view/theme/default/sliderimage/tiga.jpg" alt="" /> <img src="catalog/view/theme/default/sliderimage/empat.jpg" alt="" /> </div>
copas aja pada mode "source"
setidaknya, berhasil di saia ...
oh ya, untuk bro ekobayong saya minta maaf ga nyantumin njenengan di credit theme default2. kan saya bisa pasang nivo slider dari sini. di v.0.2 sudah saya cantumkan. Terima kasihh atas tutorialnya.
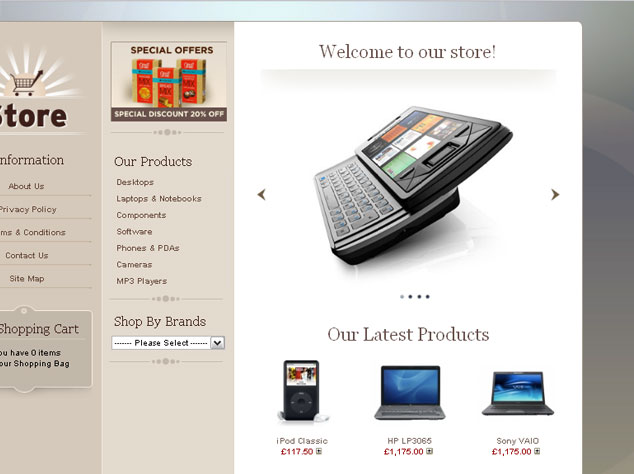
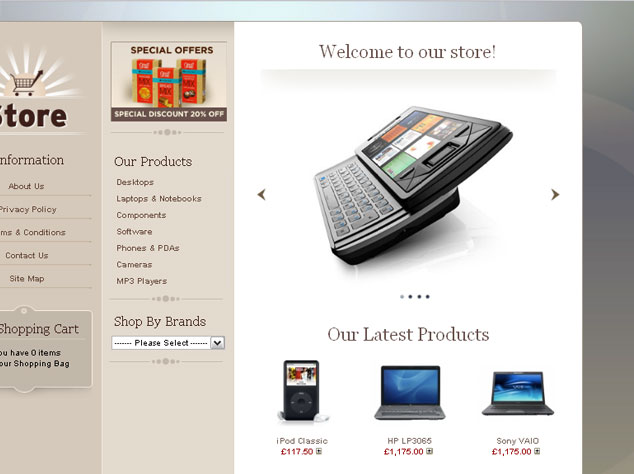
Tampilannya seperti ini, Bro :

Isi dari Welcome Messagenya :
saia pakai folder "slider" untuk image2nya ...

Isi dari Welcome Messagenya :
Code: Select all
<h1>Welcome to our store!</h1>
<p> </p>
<div class="headbg"> </div>
<div id="slider">
<img alt="" src="catalog/view/theme/default/slider/satu.jpg" />
<img alt="" src="catalog/view/theme/default/slider/dua.jpg" />
<img alt="" src="catalog/view/theme/default/slider/tiga.jpg" />
<img alt="" src="catalog/view/theme/default/slider/empat.jpg" />
</div>
wah, ternyata bisa gitu juga ya.. ni lagi coba2 buat module untuk Nivo. Jadi ntar tinggal pilih gambar mana aja yang mau dijadikan slide.
desainnya bagus mas, cuman kalau menurut saya pilihan warnanya kurang "hidup" CMIIW
desainnya bagus mas, cuman kalau menurut saya pilihan warnanya kurang "hidup" CMIIW
enaknya kalau bisa coding seperti Anda ...qahar wrote:wah, ternyata bisa gitu juga ya.. ni lagi coba2 buat module untuk Nivo. Jadi ntar tinggal pilih gambar mana aja yang mau dijadikan slide.
trims, bung .... (bisanya cuma utak-atik, nih... pure trial error)qahar wrote: desainnya bagus mas, cuman kalau menurut saya pilihan warnanya kurang "hidup" CMIIW
soal warna theme yg sedang saia utak atik memang berbasis 1 warna utama, paling yang membedakan ada yang lebih tua, muda dan agak terang
rencananya ada 4 warna : default (seperti yg di atas), greywhite, greenlight dan pinky
lah, produknya kan bawaannya OC, bung?qahar wrote:saya web designer mas, masih blajar juga coding web programer.
kalau liat background and productnya, ntar yg bagus kayaknya theme warna greywhite
kecuali yang di Nivo Slidernya
belum diputuskan ...qahar wrote:mau di jual apa pake sendiri boz
brarti punya toko ol ya boz? liat donkbebaspromo wrote:belum diputuskan ...sementara masuk stok dulu ....
liat pangsa pasar open cart kayaknya masih bagus di banding cms lain, saya kpikiran bikin toko khusus open cart. tapi masih rencana, coz masih urus lainnya
saia pernah test - test opencart di sini beberapa bulan lalu pas awal2 OC 140 release ...
 ) CMIIW?
) CMIIW?
idem ... soalnya menurut saia, OC ringan2 aja dibanding (misalnya) joomla ... (terutama ringan waktu pas upload ke serverqahar wrote:liat pangsa pasar open cart kayaknya masih bagus di banding cms lain, saya kpikiran bikin toko khusus open cart. tapi masih rencana, coz masih urus lainnya
oh itu punya njenengan ya? kalo jualan khusus OpenCart mending go internasional boz..bebaspromo wrote:saia pernah test - test opencart di sini beberapa bulan lalu pas awal2 OC 140 release ...
klo joomla kan cms portal web, ya wajar klo berat boz, kayak web saya he3.. makan bandwidthnya banyak banget..bebaspromo wrote:idem ... soalnya menurut saia, OC ringan2 aja dibanding (misalnya) joomla ... (terutama ringan waktu pas upload ke server) CMIIW?
OpenCart simple and mudah digunakan, cocok untuk usaha menengah ke bawah yang ga terlalu ngerti make toko online. Learning curvenya mudah, dan cocok juga buat developer coz ni masih banyak yang harus dikembangkan he3..
itu cuma test aja, Bung Qahar ... bukan untuk jualan beneranqahar wrote: oh itu punya njenengan ya? kalo jualan khusus OpenCart mending go internasional boz..
yg joomla maksud saia + virtuemartnya ... betul...betul...betul .... sangat menguras
agar gambarnya berganti secara auto apa yg harus ditambah ?bebaspromo wrote:Tampilannya seperti ini, Bro :
Isi dari Welcome Messagenya :
saia pakai folder "slider" untuk image2nya ...Code: Select all
<h1>Welcome to our store!</h1> <p> </p> <div class="headbg"> </div> <div id="slider"> <img alt="" src="catalog/view/theme/default/slider/satu.jpg" /> <img alt="" src="catalog/view/theme/default/slider/dua.jpg" /> <img alt="" src="catalog/view/theme/default/slider/tiga.jpg" /> <img alt="" src="catalog/view/theme/default/slider/empat.jpg" /> </div>
gambar!mulunix wrote:agar gambarnya berganti secara auto apa yg harus ditambah ?
kalau gambarnya lebih dari satu, pasti berganti otomatis ....
Who is online
Users browsing this forum: No registered users and 4 guests



