I'm struggling with the way my site displays on laptop browsers. It looks good on a full size monitor, and the mobile looks good also, but the laptop size has HUGE margins and cramps all my content up in the middle. I will attached a screen shot of each size.
Can someone point me in the right direction as to how to change the padding on each side of the page when the browser is on a laptop?
Thanks!
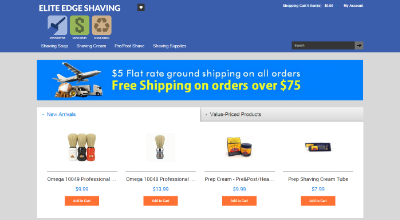
Desktop:

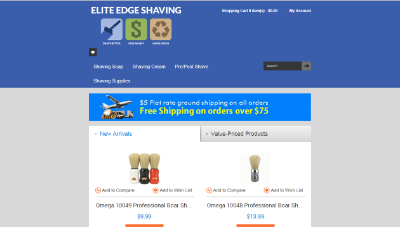
Laptop:

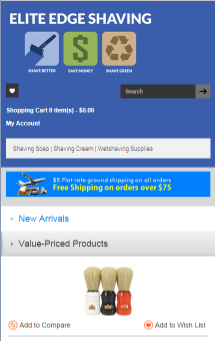
Mobile: