Hi,
I'm currently working on my first opencart website and have learned so much from this forum.
I have been searching for a while now and have not come across this small issue I am encountering. I have some category names that are around 20 or so characters. These are set up as sub categories. So when you select the parent category, these sub categories show up under the Refine Search heading on the products lists pages.
The problem is that any of my sub categories longer than 16 character or so will wrap onto the next line.
Is there any way to prevent this and keep the text of longer sub category names on the same line. I searched through all the files that called the Refine Search and could not find anything obvious that would control this.
Thanks!
I'm currently working on my first opencart website and have learned so much from this forum.
I have been searching for a while now and have not come across this small issue I am encountering. I have some category names that are around 20 or so characters. These are set up as sub categories. So when you select the parent category, these sub categories show up under the Refine Search heading on the products lists pages.
The problem is that any of my sub categories longer than 16 character or so will wrap onto the next line.
Is there any way to prevent this and keep the text of longer sub category names on the same line. I searched through all the files that called the Refine Search and could not find anything obvious that would control this.
Thanks!
I guess if you would make the font smaller. A screenshot would help to understand what you mean.
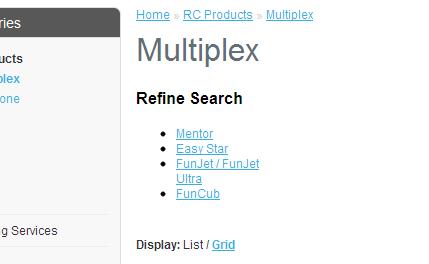
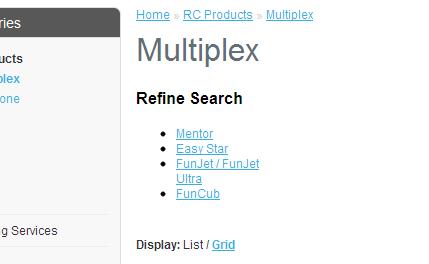
If possible I would like to keep the font the same size. There is a lot of extra space if I could get the text not to wrap so soon. Here is an image:

The sub-category FunJet / FunJet Ultra is one example. I would like for the 'Ultra' not to wrap to the next line.
Thank You.

The sub-category FunJet / FunJet Ultra is one example. I would like for the 'Ultra' not to wrap to the next line.
Thank You.
I do not have more columns on that particular sub category, but on the level above I do have more columns. They are filled in with 'test' right now, but I will be using these place holders in the future. Could this be why?
Here is a link to my incomplete site I am working on showing the additional columns:
http://smallpartscnc.com/new/index.php? ... ry&path=20
By the way, I'm using versing 1.5.1.3 and have made a few changes in regards to categories such as removing the (0) after each name.
Thanks.
Here is a link to my incomplete site I am working on showing the additional columns:
http://smallpartscnc.com/new/index.php? ... ry&path=20
By the way, I'm using versing 1.5.1.3 and have made a few changes in regards to categories such as removing the (0) after each name.
Thanks.
No, I have not resolved the issue yet.
I went ahead and removed some of my 'test' categories and reduced the amount to only 4 categories for a single column on any of the product pages.
But it still wraps to a new line. I'm thinking it is a setting in one of the product pages files. Maybe there is a table width set some where that we can increase. Just a guess.
One thing I noticed that was interesting. If you had a very long word with no spaces, it will continue on the same line all the way across the page. Even if you have more columns it will just continue over the neighboring column. But as soon as you put a space in it, it will wrap after the space. Maybe a clue?
I went ahead and removed some of my 'test' categories and reduced the amount to only 4 categories for a single column on any of the product pages.
But it still wraps to a new line. I'm thinking it is a setting in one of the product pages files. Maybe there is a table width set some where that we can increase. Just a guess.
One thing I noticed that was interesting. If you had a very long word with no spaces, it will continue on the same line all the way across the page. Even if you have more columns it will just continue over the neighboring column. But as soon as you put a space in it, it will wrap after the space. Maybe a clue?
One idea would be to use the Category Wall Module in this case: http://www.opencart.com/index.php?route ... order=DESC since all categories are equally balanced on one and another. The mount of products per rows can also be adjusted directly from the template file.
Dedication and passion goes to those who are able to push and merge a project.
Regards,
Straightlight
Programmer / Opencart Tester
Thank you very much! Worked perfect.jezfez wrote:stylesheet.css line 1512
.category-list ul {
float: left;
width: 18%;
change 18% to 20% or higher if needed
I also wanted to add that in the same stylesheet.css file, under the #container section, I had to increase my overall website width so the columns would still line up next to each other properly.
I had to play with these two settings to get exactly what I wanted. I ended up going back to 18% under the .category-list ul section and just changing the #container width (which is something I wanted to do anyway).
Thanks again.
I had to play with these two settings to get exactly what I wanted. I ended up going back to 18% under the .category-list ul section and just changing the #container width (which is something I wanted to do anyway).
Thanks again.
Hi, I have the same problem. Working with open cart 3.0.2.0 and the name of my subcategory is shown on 2-5 lines/rows, nevertheless how many characters/symbols are. What can I do, each subcategory to be shown on one line/rows. I make changes with the column width, but no effect. Thank you!
Who is online
Users browsing this forum: No registered users and 167 guests


