Page 1 of 1
How do I hide banner image dots
Posted: Tue Jan 31, 2012 9:25 pm
by txyaaj
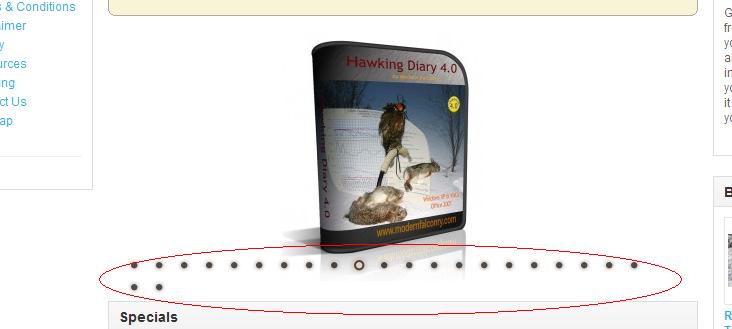
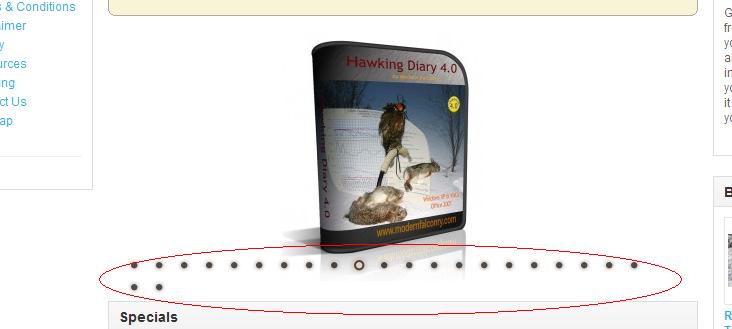
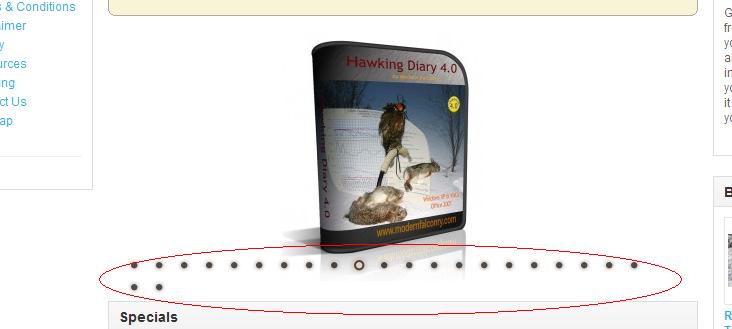
Is there a setting that I can turn off the banner's thumbnail placeholder "dots" at the bottom of the slide banner? These dots cover a fifth of my banner because I set it on a smaller size. Not only that, but I think it would look more professional if they are not there and only the current image is visible.
Thanks.
Edited:
OC version: 1.5.1.3
Clean install.

Re: How do I hide banner image dots
Posted: Wed Mar 21, 2012 6:49 pm
by droconut
hi txyaaj,
if your are into coding / manipulating your opencart core files, check out:
catalog/view/theme/default/template/module/slideshow.tpl
and edit following section within the file:
Code: Select all
$(document).ready(function() {
$('#slideshow<?php echo $module; ?>').nivoSlider();
});
to
Code: Select all
$(document).ready(function() {
$('#slideshow<?php echo $module; ?>').nivoSlider({
###########
});
});
where ########### stands for whatever option you want for your slider. (list of option see
here). drawback, whatever you change here, will be set for all your sliders, regardless where you use them.
alternatively
you could check out my commercial module (see link in my signature) which gives you the power to manipulate your slideshow in many ways, set different sliders, select from transition effects and so on ...
hdh, greetings,
Dropping Coconut
Re: How do I hide banner image dots
Posted: Fri Mar 23, 2012 9:40 am
by txyaaj
Thanks for the help. I will give that a try. Up until now, I was able to work around it by renaming the "bullets.png" file so that it won't show.
Re: How do I hide banner image dots
Posted: Fri Mar 23, 2012 1:06 pm
by Avvici
Actually, as great as the Nivo is there is no paramater to hide the control buttons. The Right Left arrows, yes, but not the little round slide buttons. If there is, I have no clue what it is because they don't list it in the documentation. Do this instead
Open up your css for the slider. It has it's own CSS at catalog/view/theme/default/stylesheet/slideshow.css
Find this rule:
Code: Select all
.nivo-controlNav a {
vertical-align: top;
display: block;
width: 22px;
height: 22px;
background: url('../image/bullets.png') no-repeat;
text-indent:-9999px;
border:0;
margin-right:3px;
float:left;
}
Copy this code over that:
Code: Select all
/*.nivo-controlNav a {
vertical-align: top;
display: block;
width: 22px;
height: 22px;
background: url('../image/bullets.png') no-repeat;
text-indent:-9999px;
border:0;
margin-right:3px;
float:left;
}*/
.nivo-controlNav a {
vertical-align: top;
display: none;/* THIS IS THE CHANGE HERE*/
width: 22px;
height: 22px;
background: url('../image/bullets.png') no-repeat;
text-indent:-9999px;
border:0;
margin-right:3px;
float:left;
}
We just commented out the other one to save it for a rainy day. You can of course delete the unused on, your choice.
Re: How do I hide banner image dots
Posted: Fri Mar 23, 2012 6:19 pm
by droconut
...
Code: Select all
controlNav: true, // 1,2,3... navigation
set that to false. or else use my commercial module

hope this helps,
Dropping Coconut
Re: How do I hide banner image dots
Posted: Sat Mar 24, 2012 1:06 am
by Avvici
Yeah, what he said

If you can't figure out that then do the cSS.
Re: How do I hide banner image dots
Posted: Thu May 18, 2017 6:25 am
by Gabrielito80
Hi,
Please for OpenCart 2.3.0.2
Hide dots from from manufacturer carousel module and change color dot's from home slider, it's possible?
Thank's
Re: How do I hide banner image dots
Posted: Mon Feb 24, 2020 10:52 pm
by rizwanallies
in Opencat 3.0.3.2
go to catalog/view/javascript/jquery/swiper/css/opencart/css and add following line
.swiper-pagination-bullet {
display: none; /* added this to hide dots below Coursels */
width: 11px;
height: 11px;
background: rgba(0, 0, 0, 0.5);
border-radius: 20px;
box-shadow: inset 0 0 3px rgba(0,0,0,0.3);
margin: 0 5px;
opacity: 1;
}